ども、シラシラ。(@shi_sh1ra)です。
iPad アプリでお馴染みのProcreate ですが、お絵描きだけではなく、アニメーションも作成できるのを知っていますか?今回は、アニメーションを作成したい方向けに 簡単につくれる方法を解説していこうと思います。

目次
Procreate ver 5.0.2

今回ご紹介するProcreate のバージョンは『5.0.2』となります。
アップデートがまだの方は、上記のVer を推奨します。
アップデートする度に、新しい機能が実装されて使いやすくて面白いアプリとなっております。しかも、これサブスクではなくて買い切りなのが良いメリットですよね。
早速描いてみた


結論から解説すると、50枚描いてアニメーションGIFを出力しています。写真をみて、難しいのかな?と思った方!そんなことはありません。実際に、解説するのは3つだけです。それでは早速順追っていきましょう。
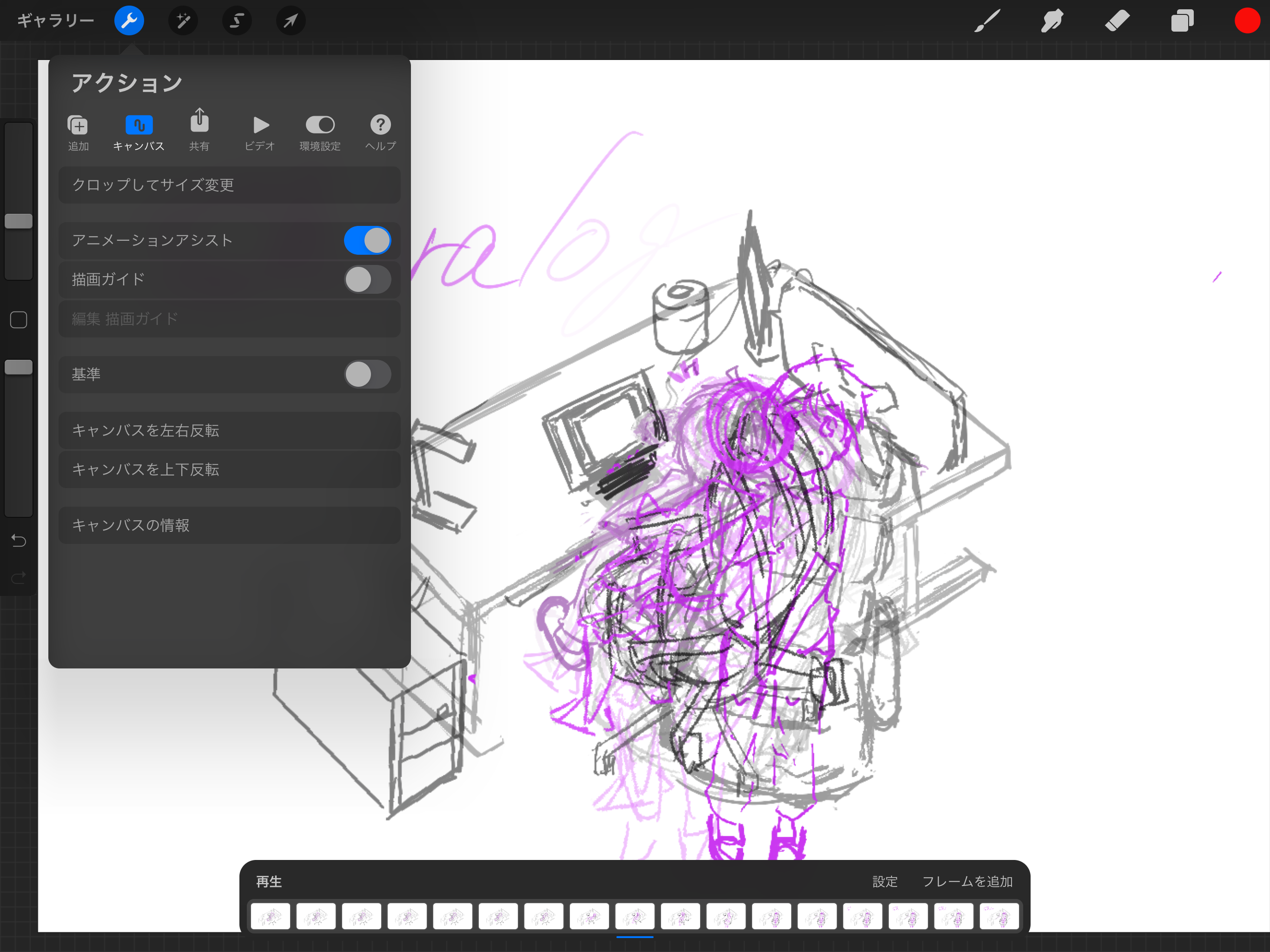
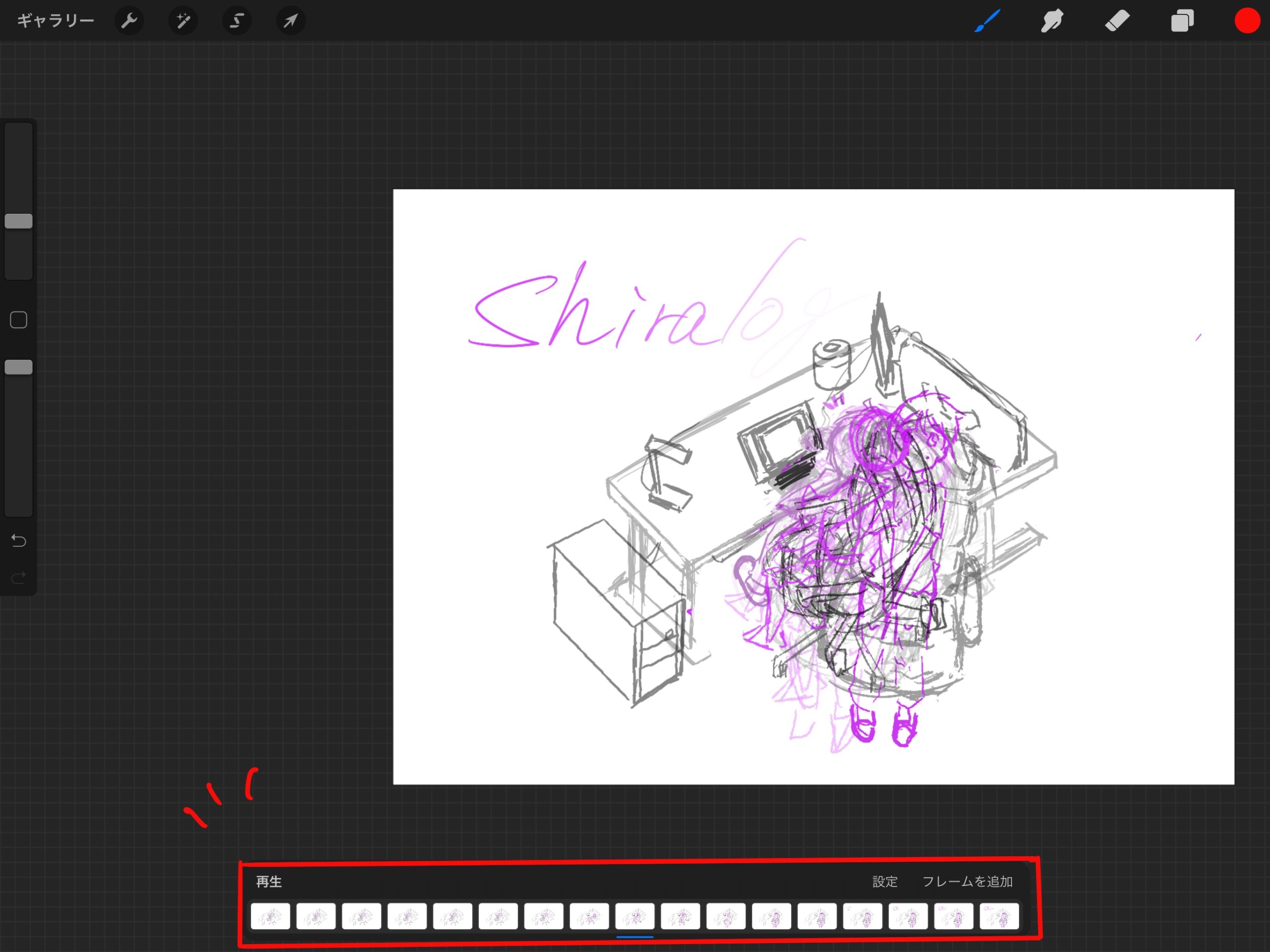
その1 アニメーションアシストをONにする


上記のキャンバス欄にある『アニメーションアシスト』をタップします。そうすることで、下位にある再生フレームが出てきます。先ずは、この設定を行ってください。動画も合わせてご覧ください。
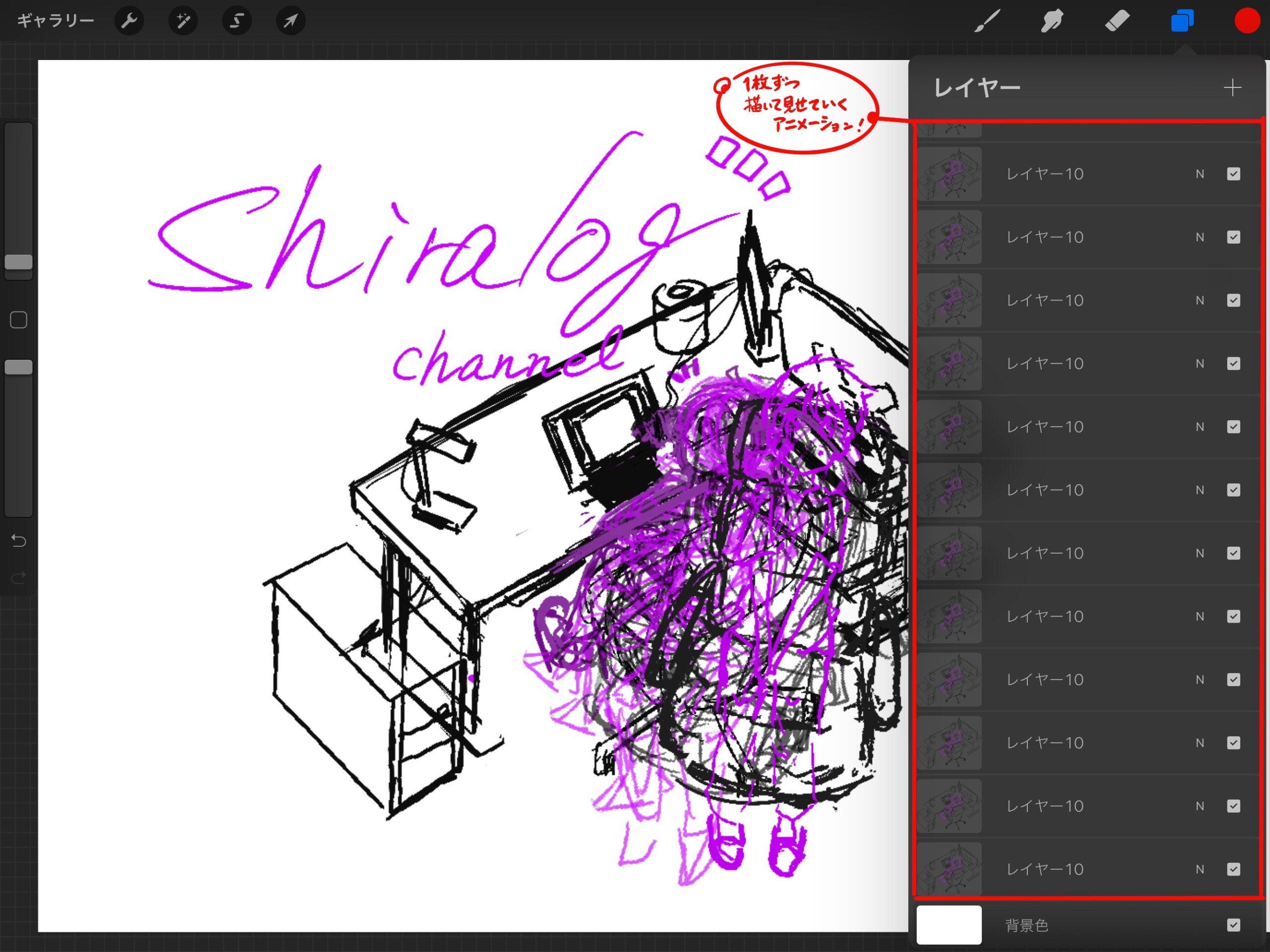
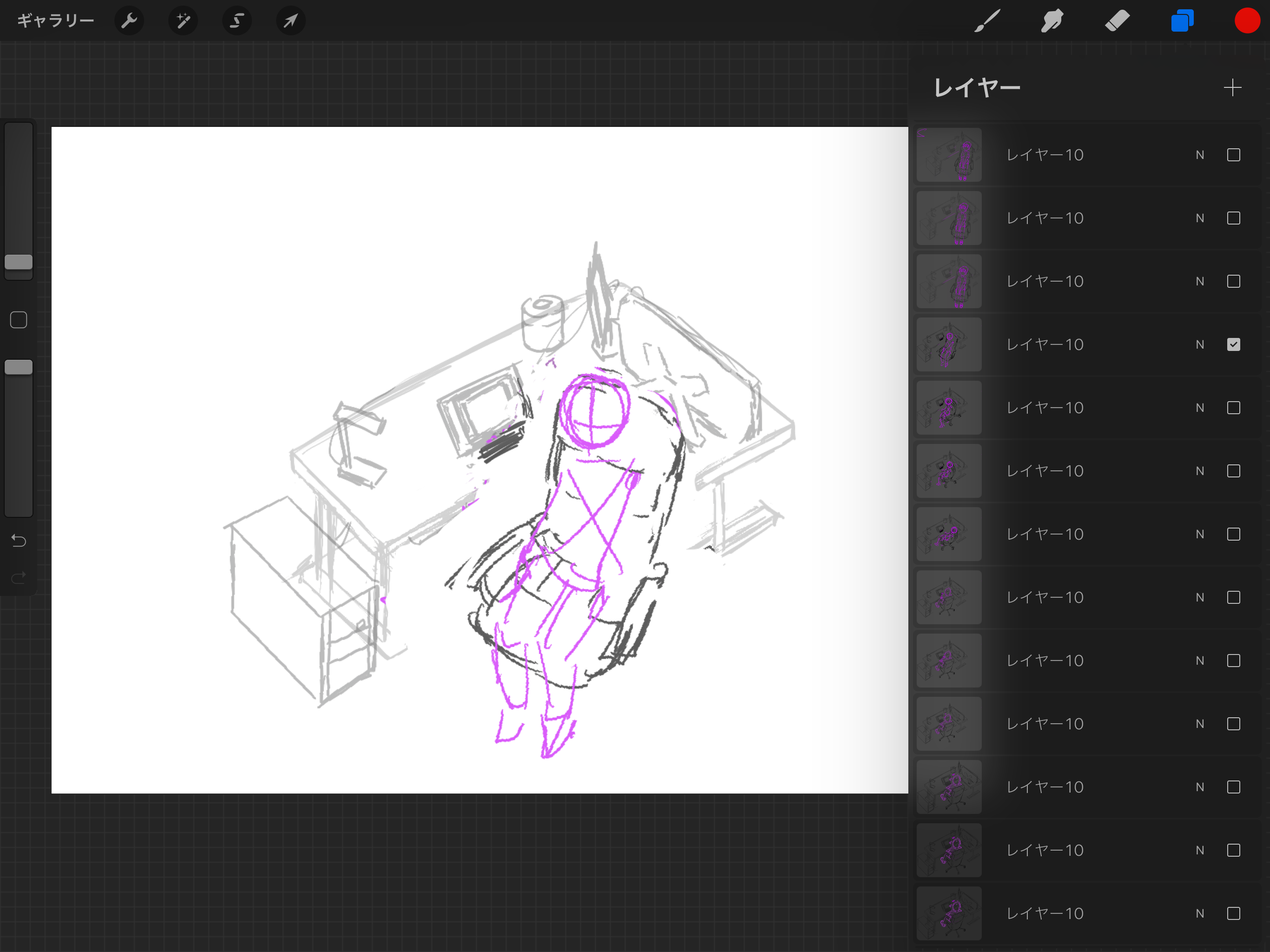
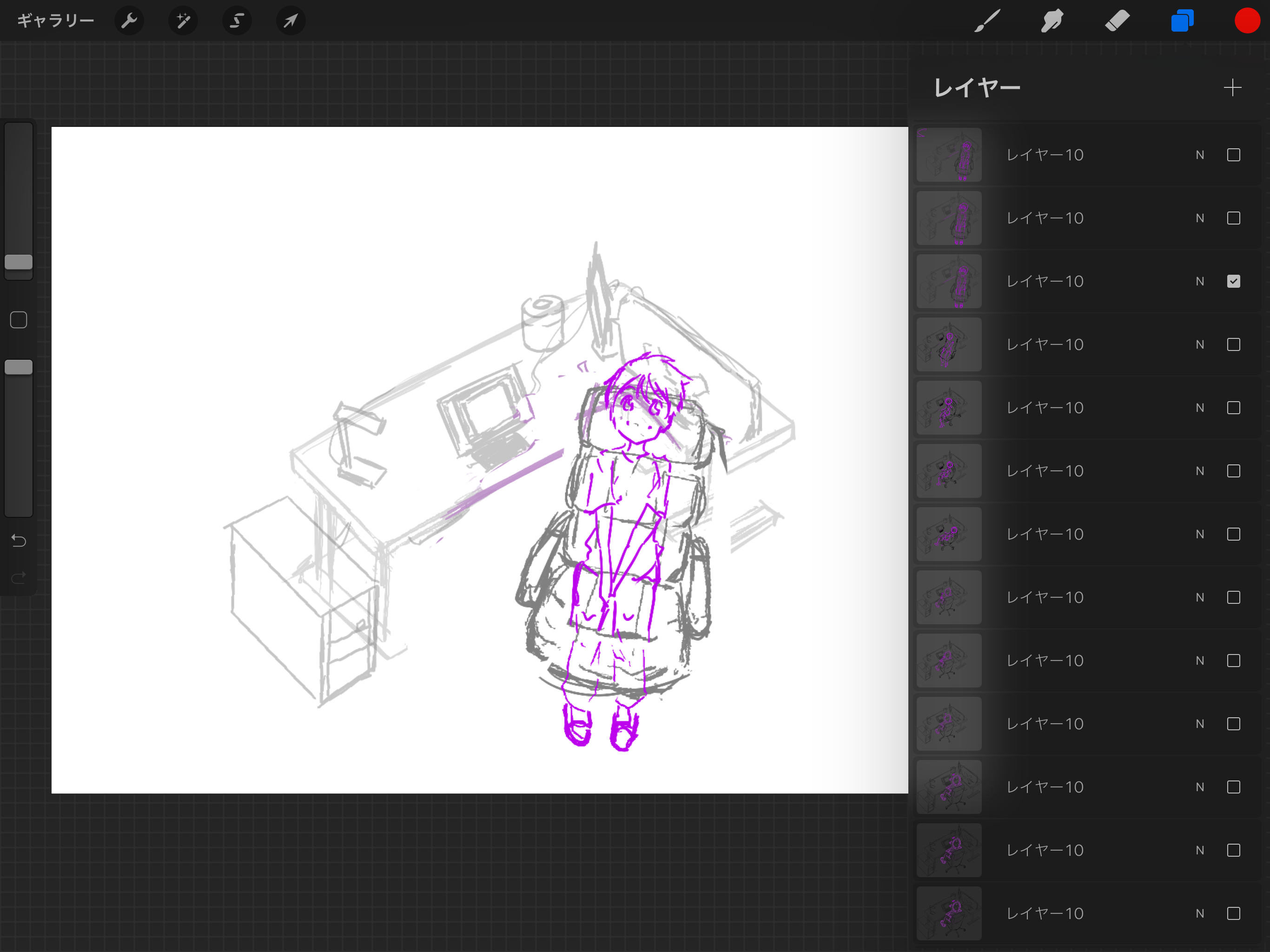
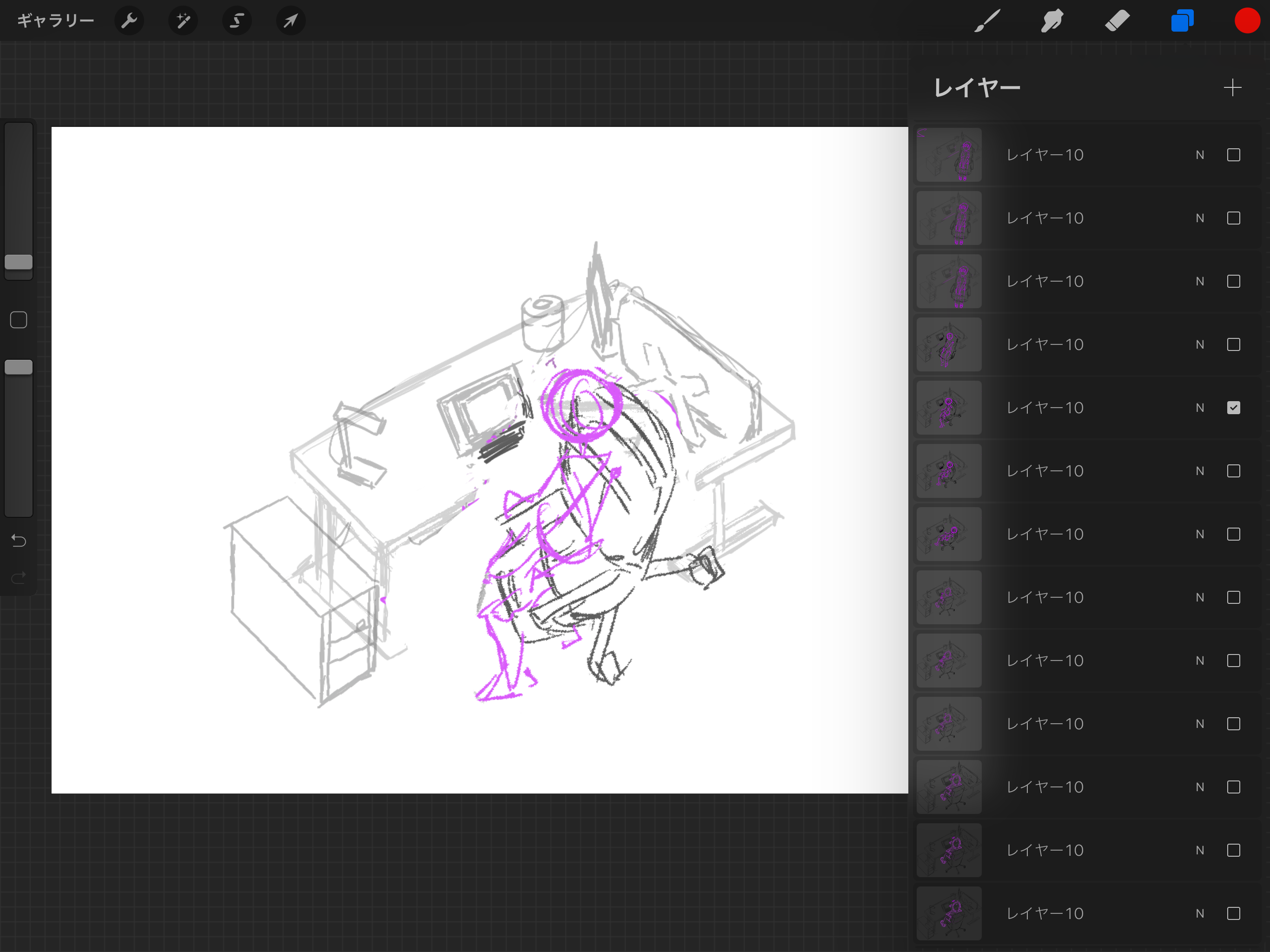
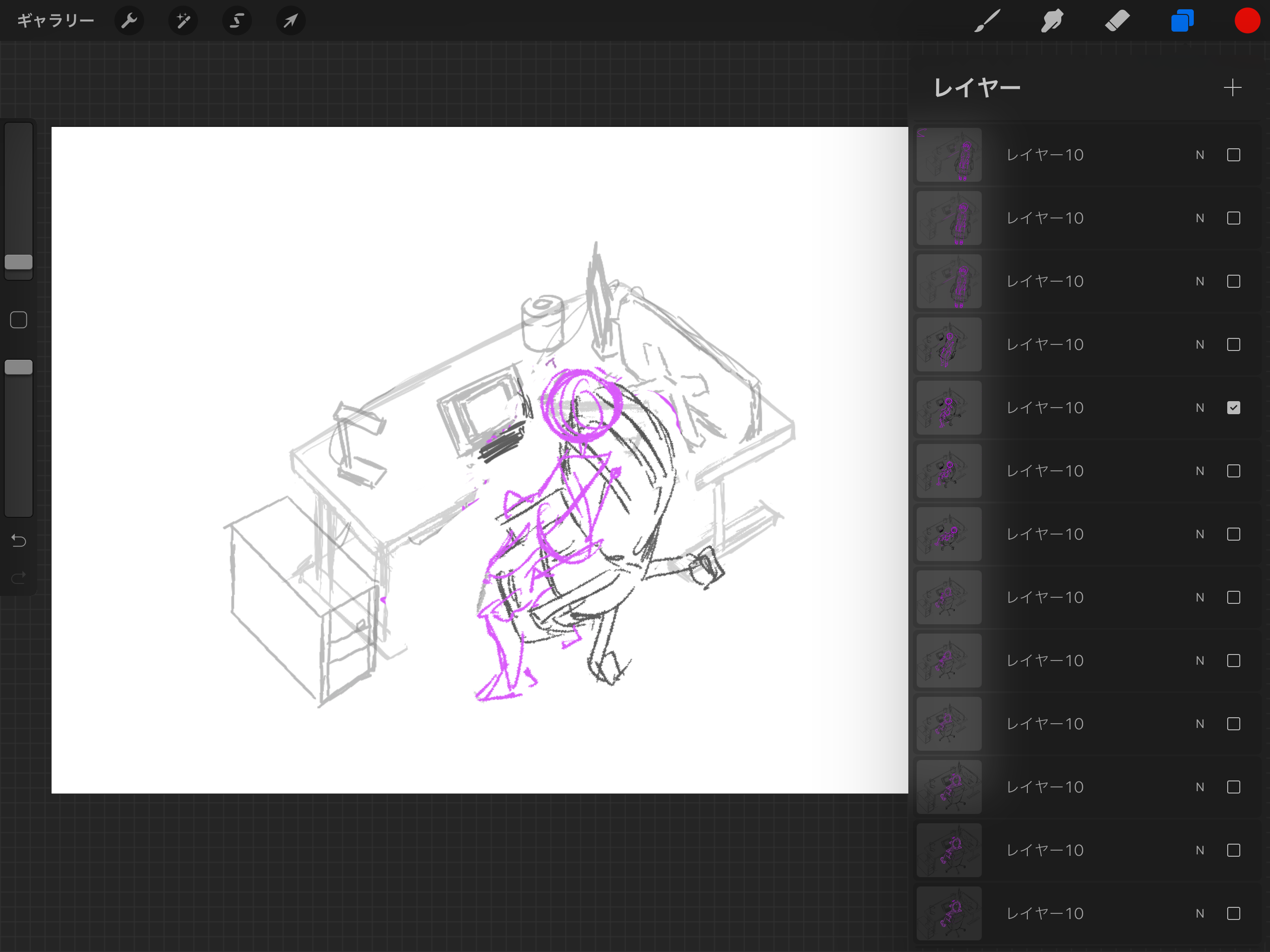
その2 とにかく描いていく!





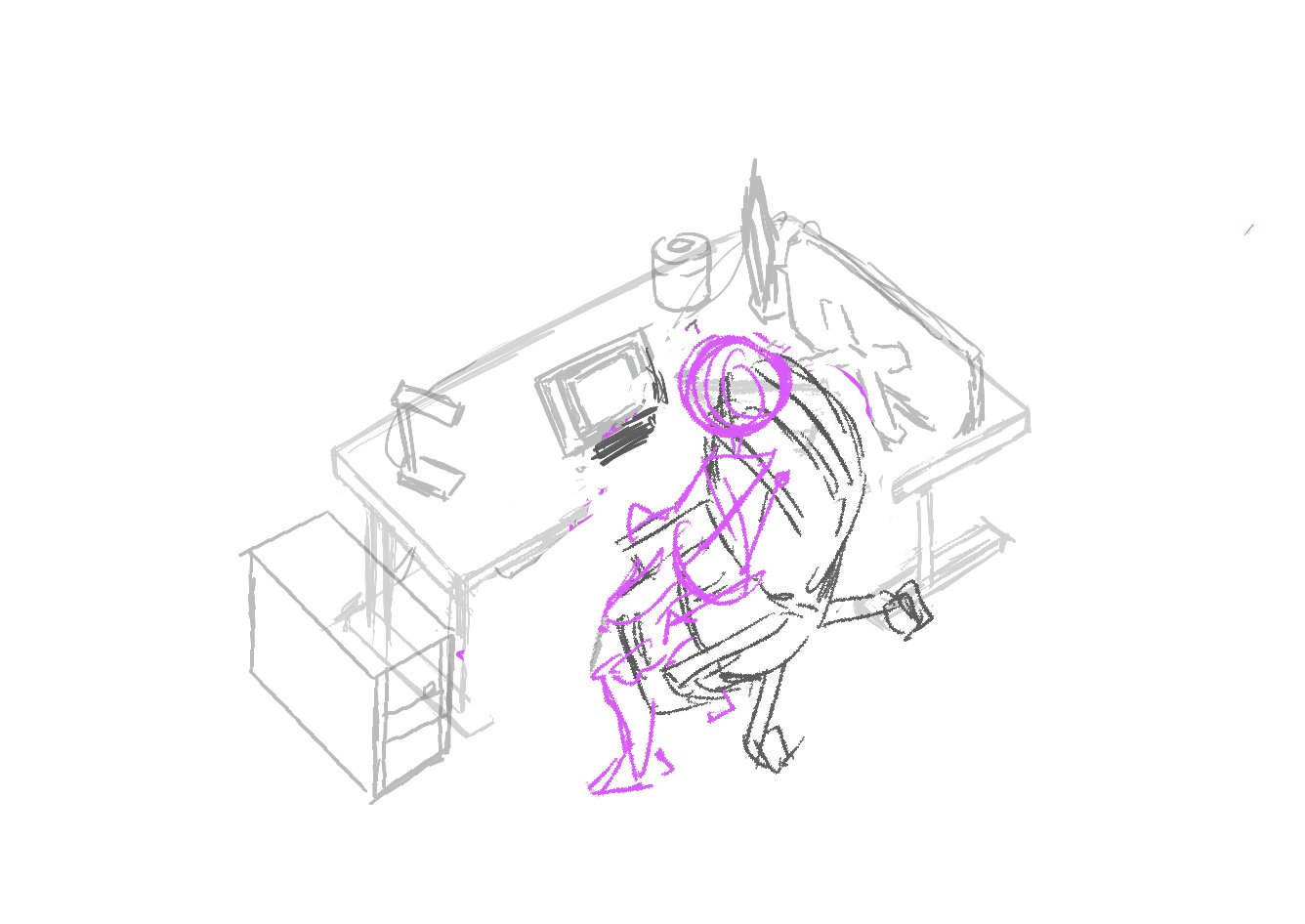
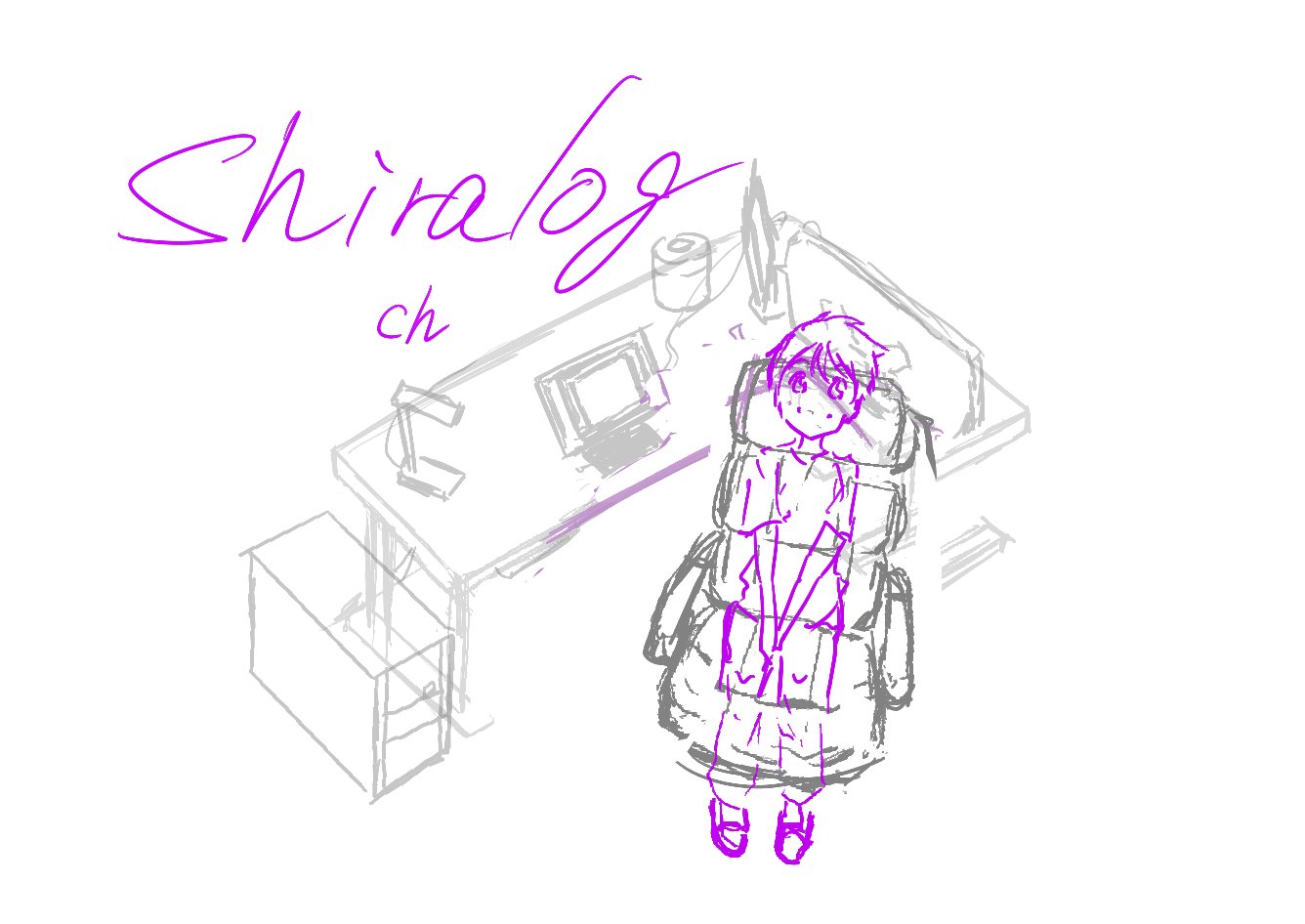
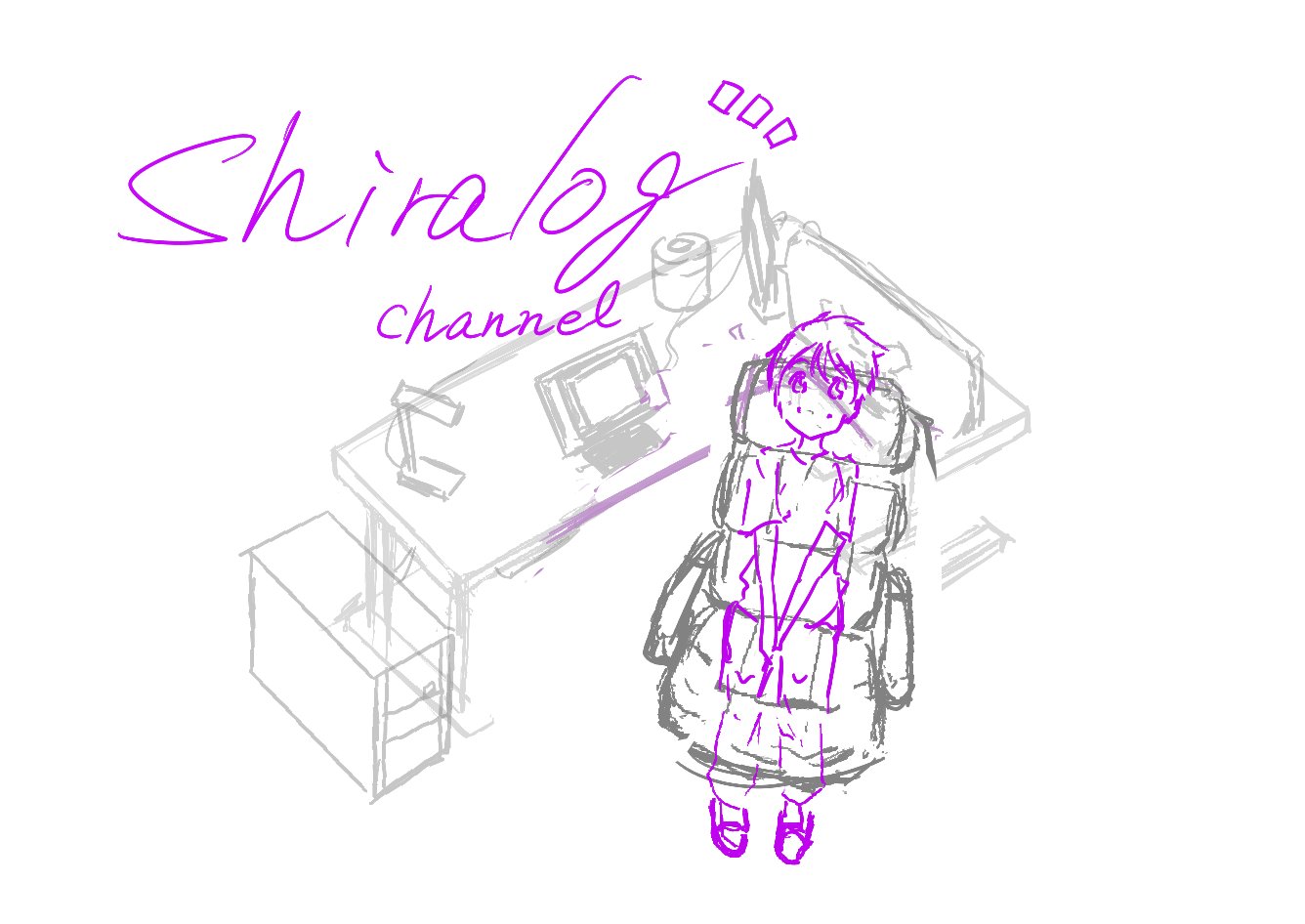
恐らく この過程が一番苦しい作業となると思います。上記のアニメーションを作成するのに計50枚を要しました。果てしないですね。。ここでひとつメリットを解説すると、大きなアクションが無い場合に限り レイヤーを複製できるので、代用が可能となります。
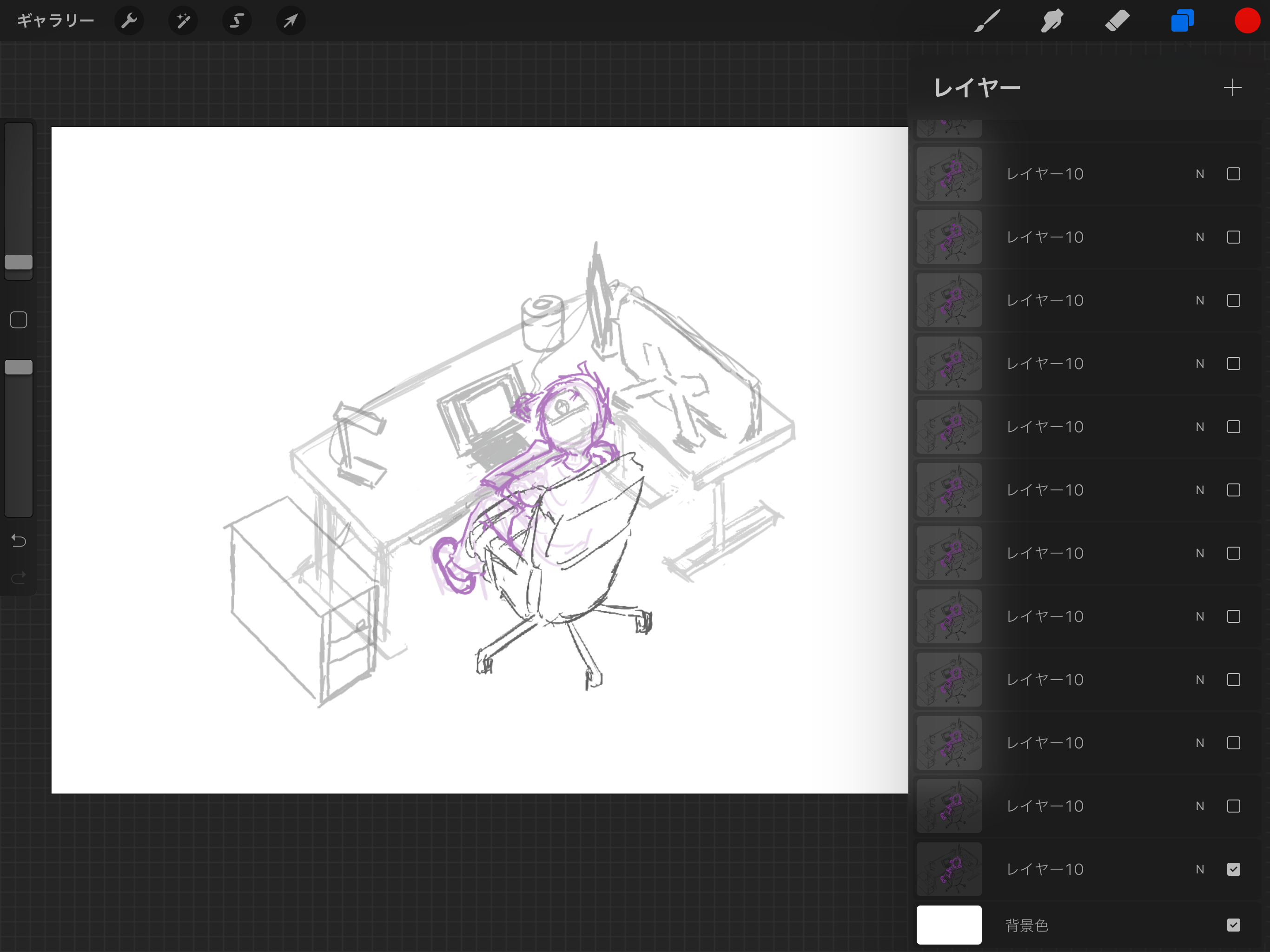
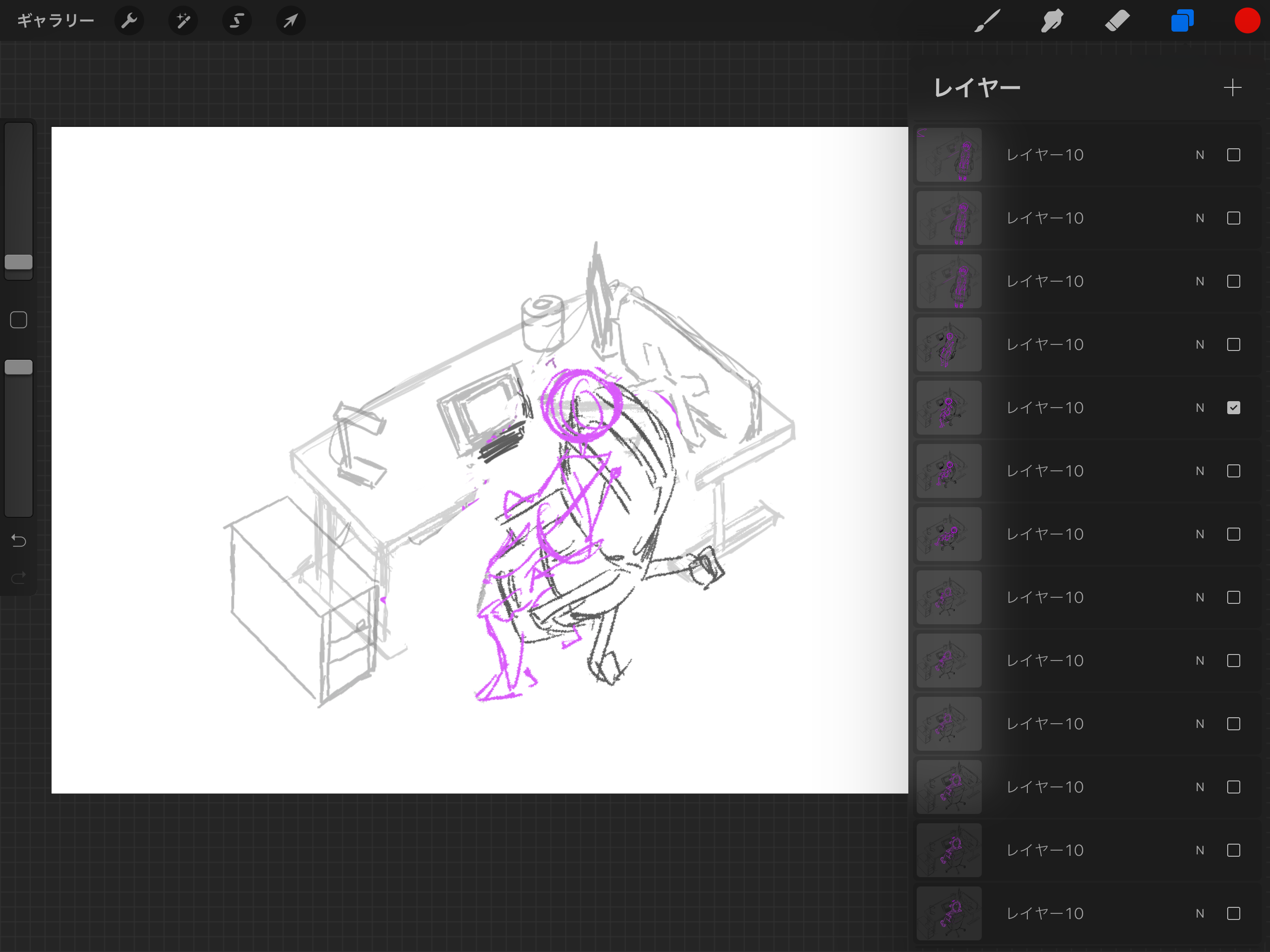
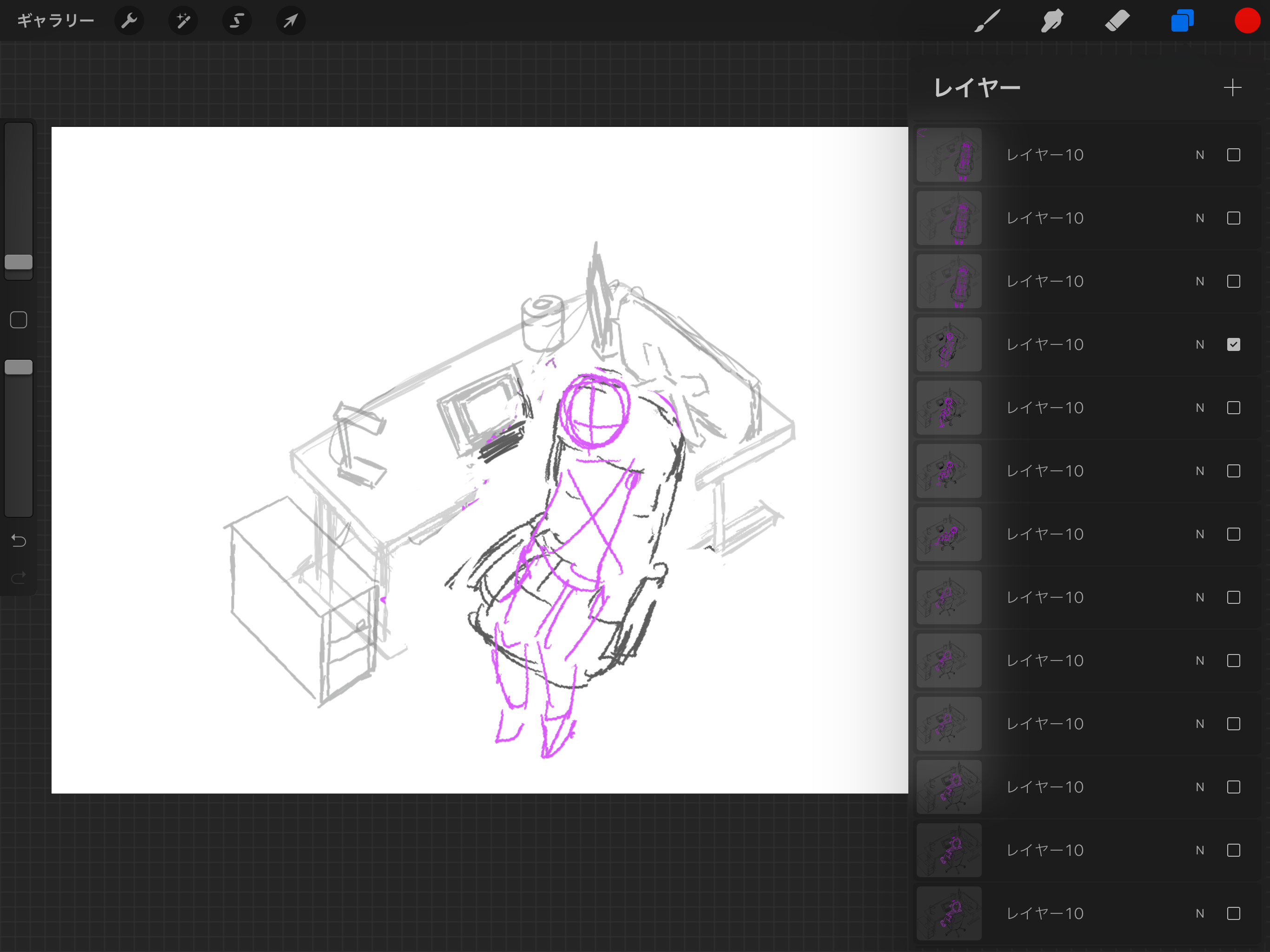
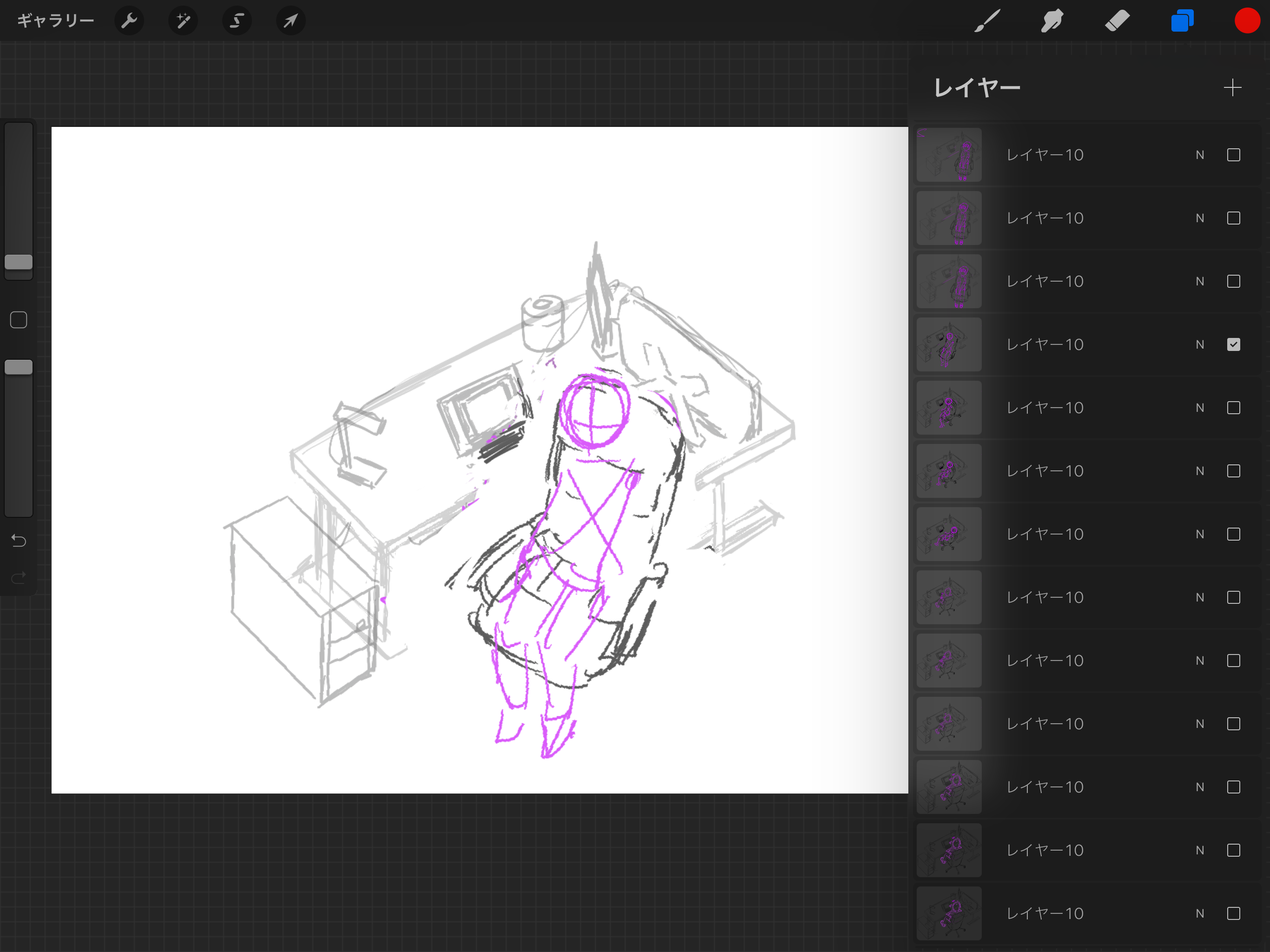
レイヤー複製とは?


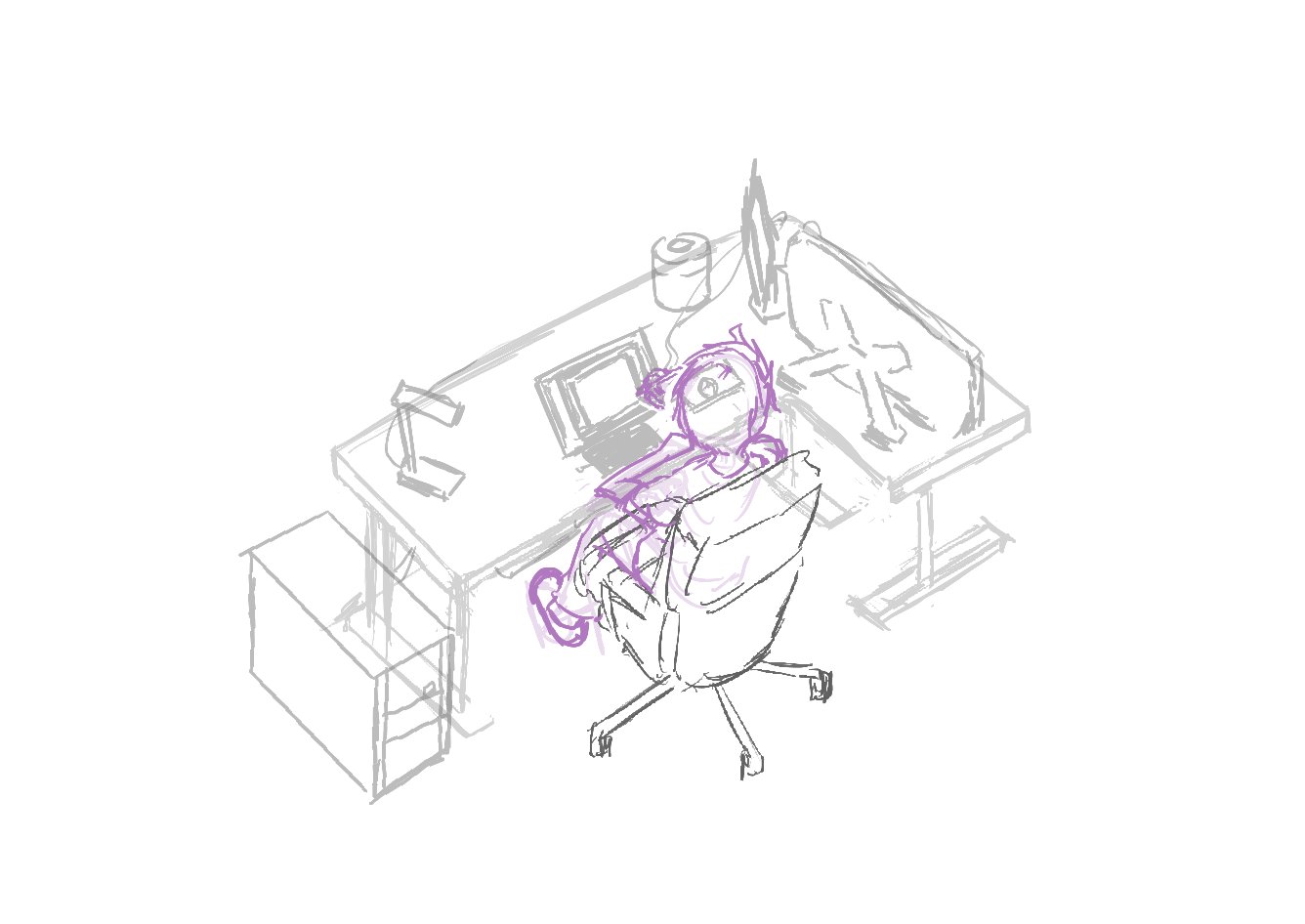
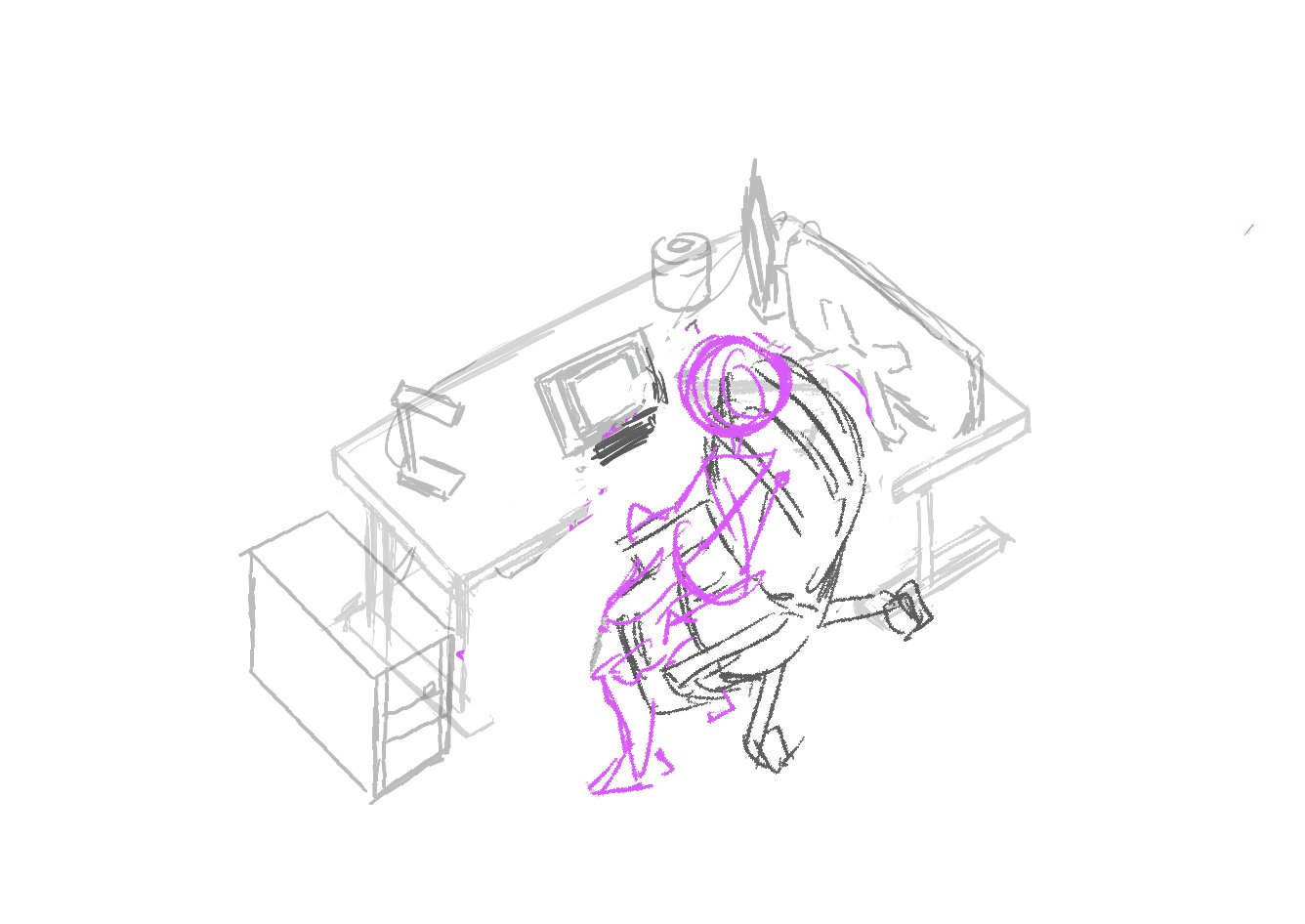
上記2枚は、レイヤー複製。
下記2枚も、同様となります。


レイヤーの複製から微調整してます。
机などは不動なので、レイヤー複製で代用するのは効率UPに繋がるのでメリット大ですよね。
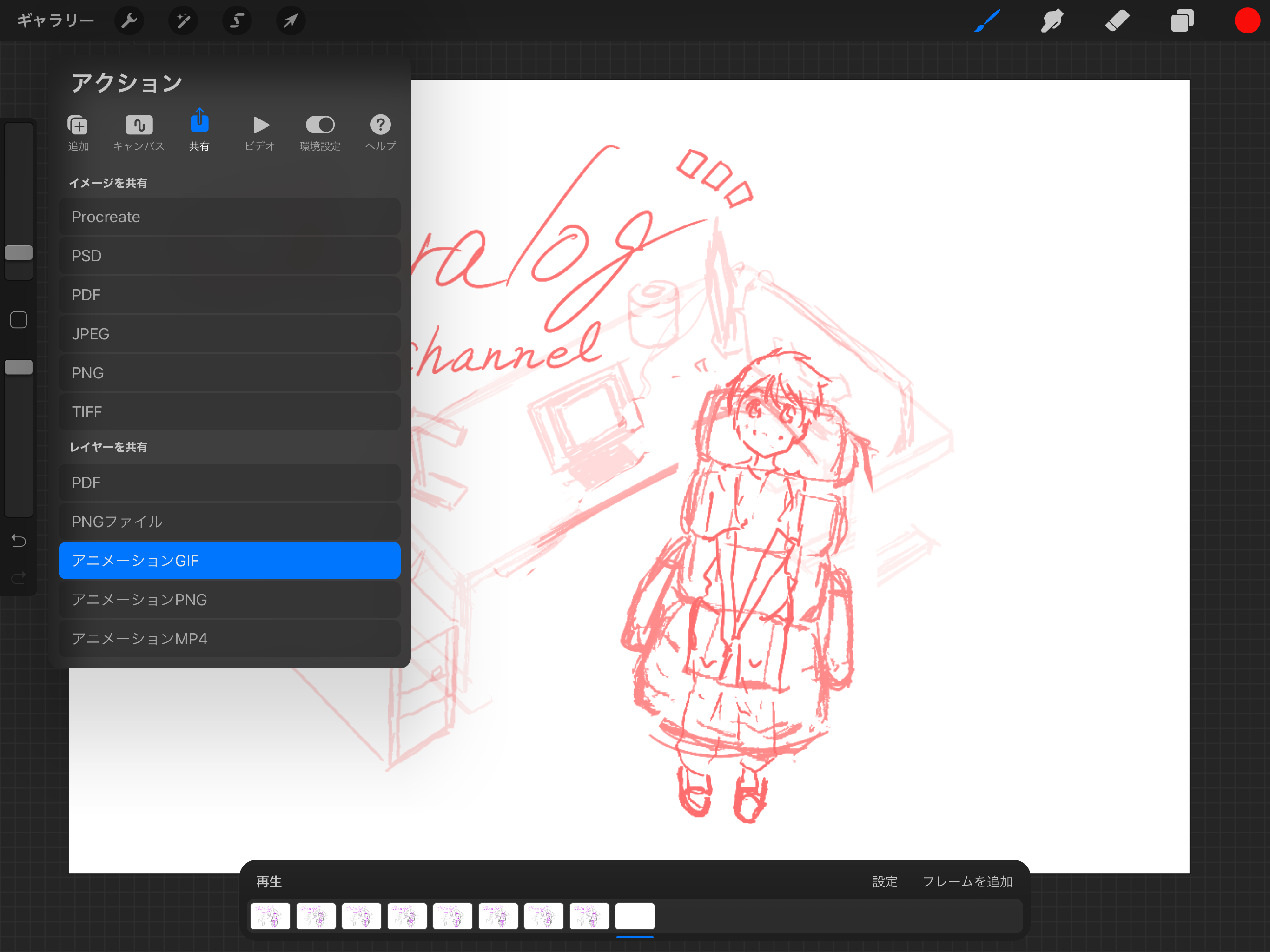
その3 描きながらページ数を調整して、書き出す!

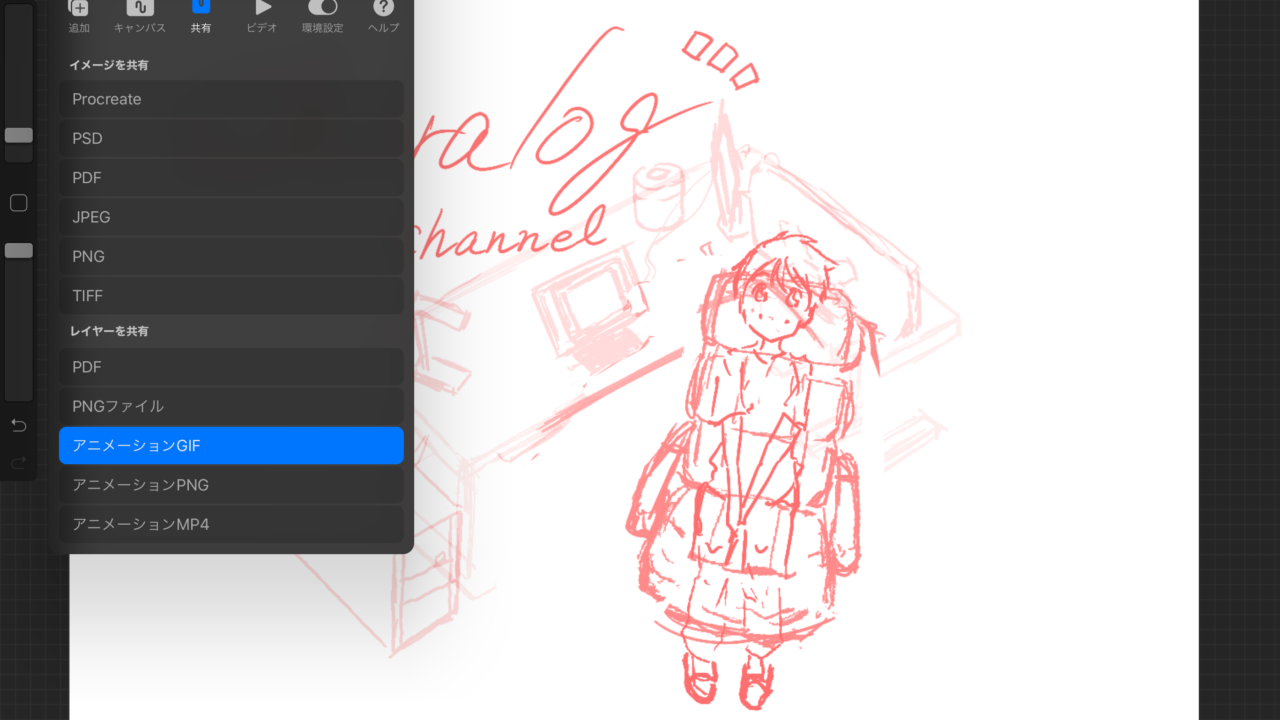
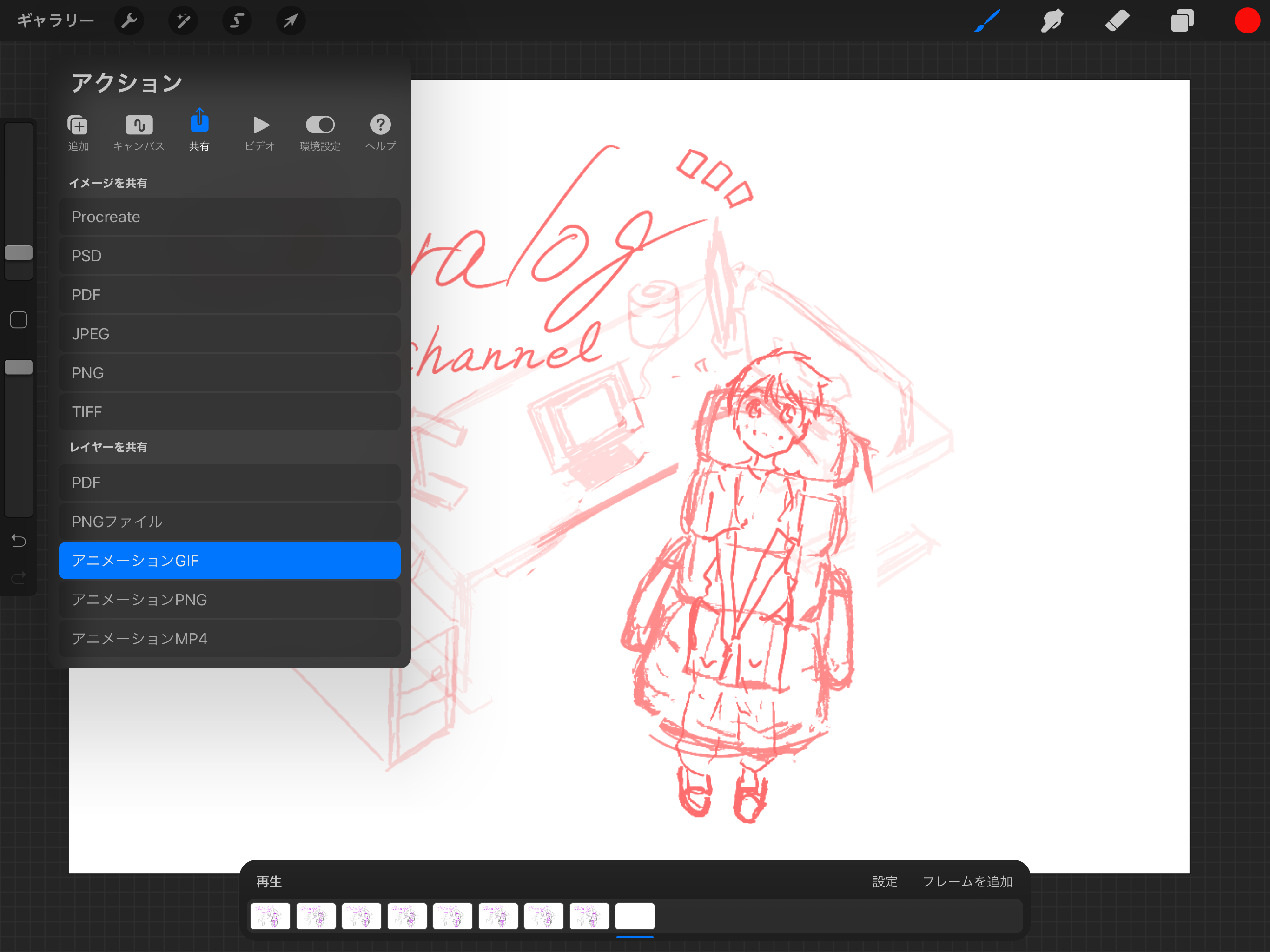
イラストを描き終えたら、書き出し作業に入ります。上記の通りに、アニメーションGIFを選択します。

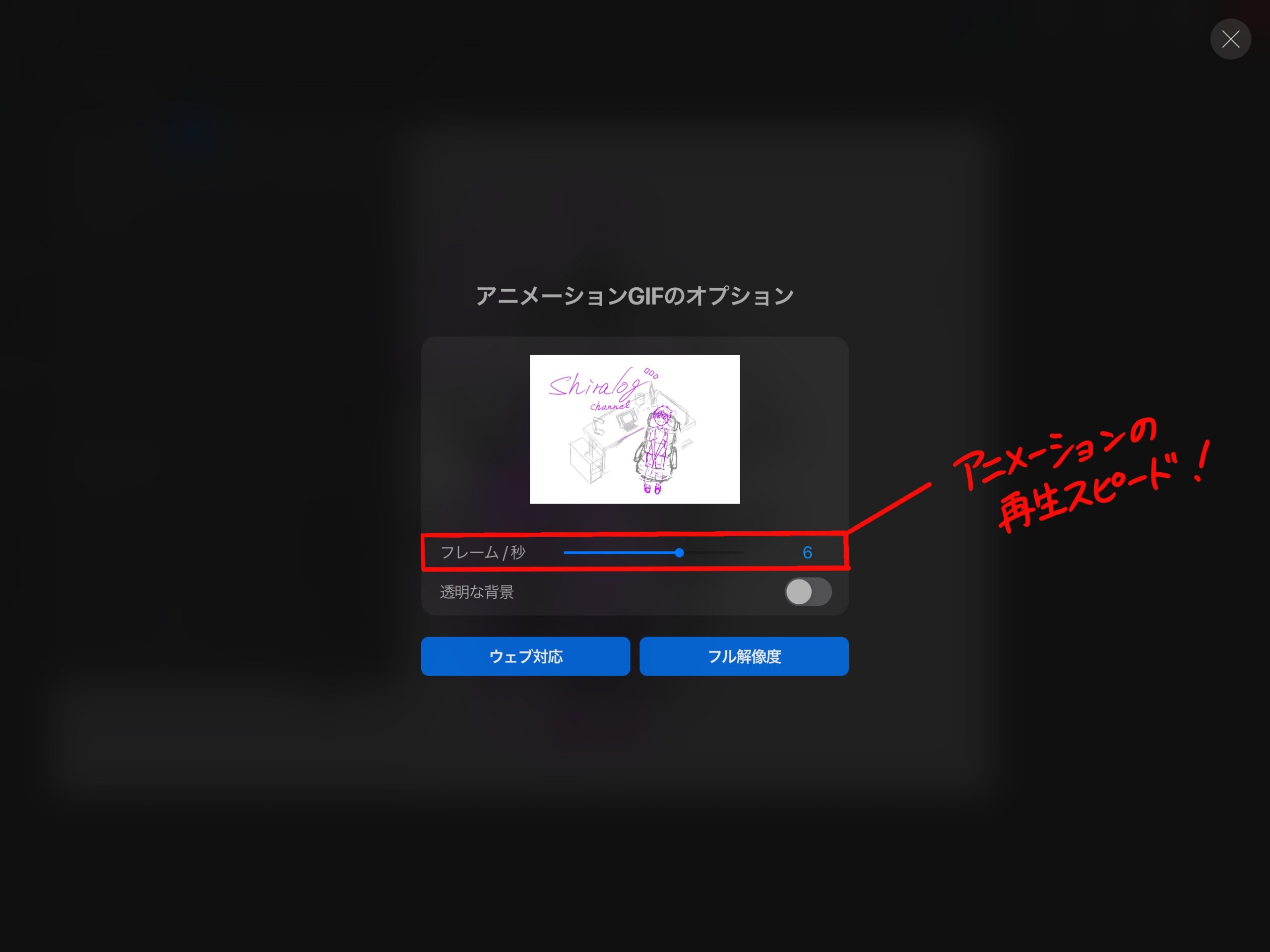
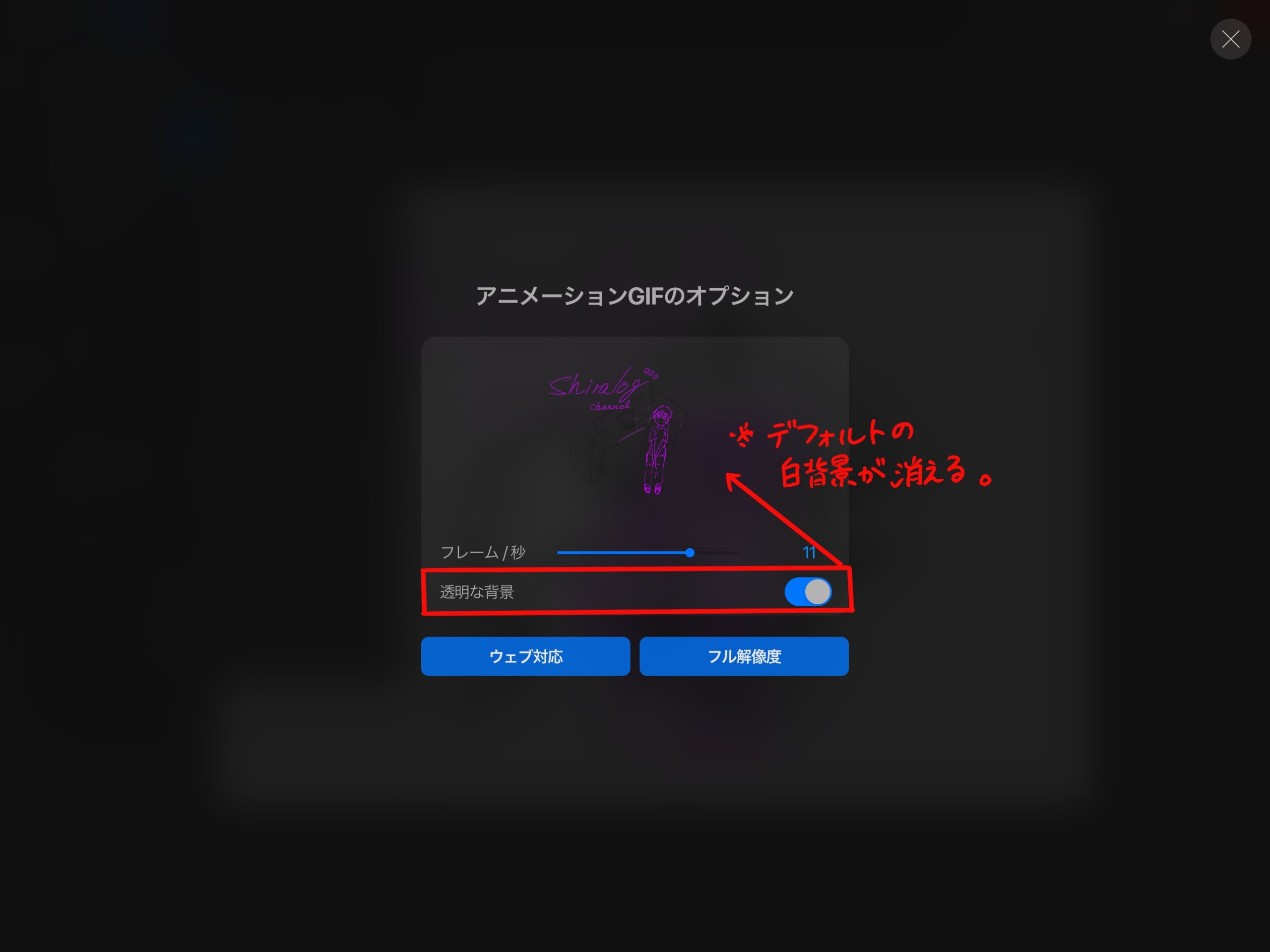
書き出しの際に選択する項目は3つ、『フレーム / 秒』と『透明な背景』、そして『解像度』となります。フレームは、1秒間に何枚イラストを動かしたいかというものです。難しく考えずとも、イラストが勝手に動いてくれるので、それを見ながら調整する形になります。

『透明な背景』の用途としては、文字だけを画面に映したい時などに使用することが多いかと思います。デフォルトは、透明な背景はOFF になっているのでそのままで大丈夫です。


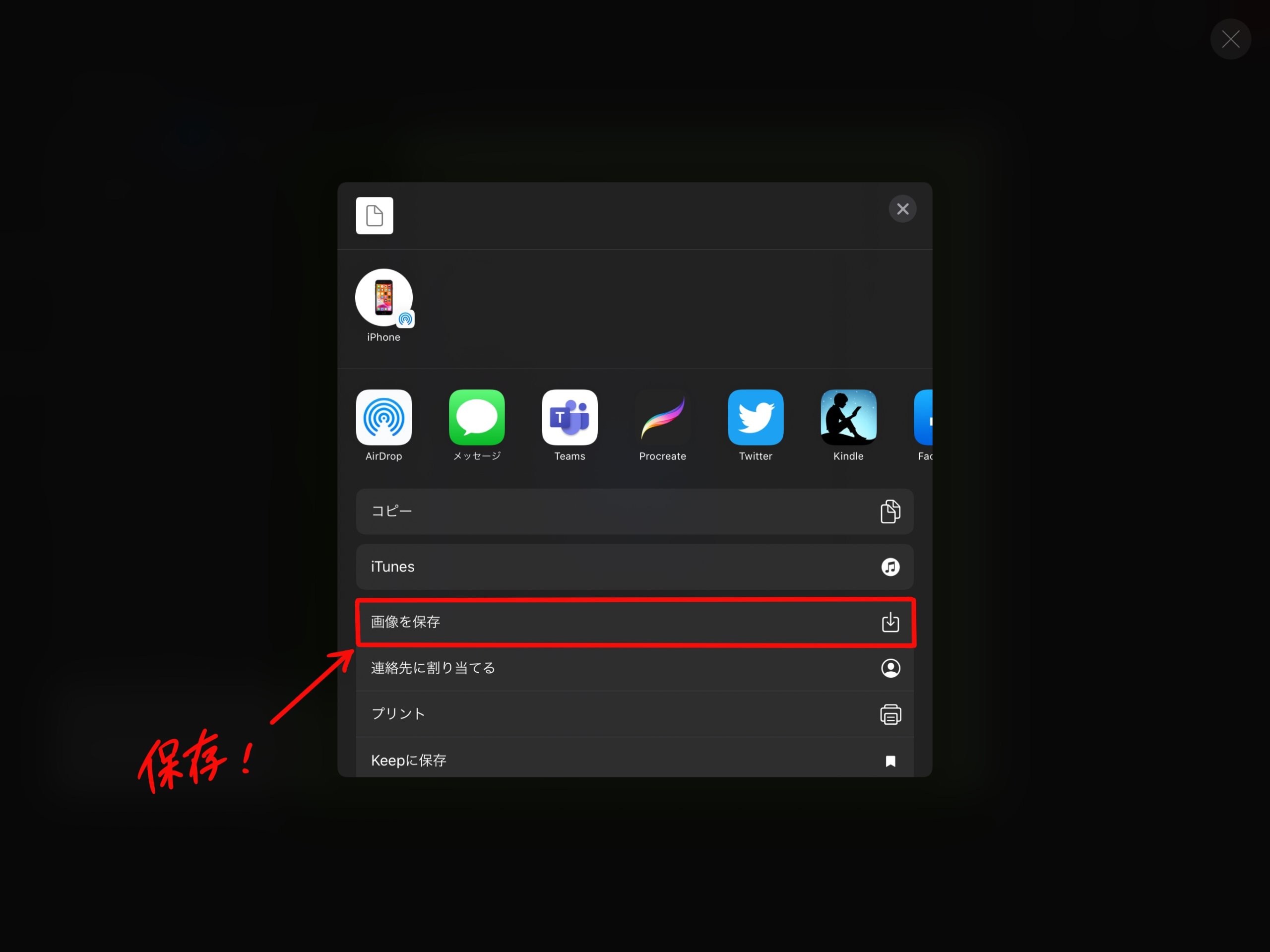
書き出した後は、どこに保存先を選択します。通常であれば、iPad の端末カメラロールに保存したりしますが、そこは用途によって変わりますので お好みで選択していきましょう。
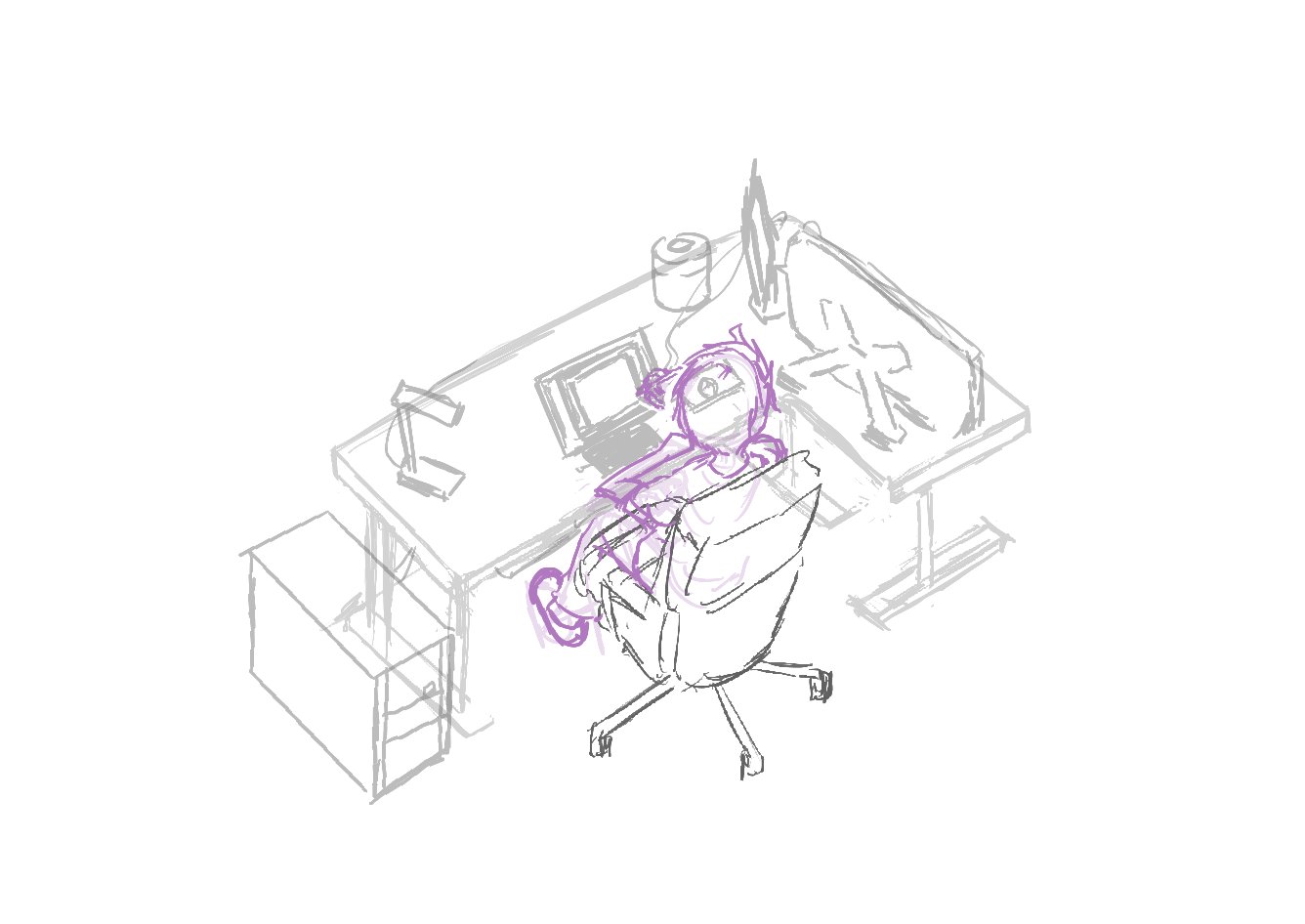
完成したのがこちら!

如何でしょうか?慣れるまでに時間は必要かと思いますが、簡易的なアニメーションであれば 誰でも創作可能です。Procreate 様々ですね。現在Procreateを持っている もしくは、これからイラスト / アニメを描きたいという人は、是非お試しあれ!
以上となります。
それでは楽しい創作ライフを♪
またね。